CRM Applications
Overview
Client Relationship Management (CRM) tools provide USAA’s roughly 15,000 member service representatives with the ability to manage interactions with current customers and potential customers. The efforts shown here focus on the member service representatives’ ability to serve the member through a variety of experiences and functionality.
A few main capabilities are the ability to search with a variety of data input options, view recent contacts, view notes on a member, view the history of member contact, contact a member through integrated phone applications, and log in and off scenarios.
The value of providing efficient and intuitive capabilities is super impactful as it can be the difference between spending valuable employee time and making the customer or potential customer happy versus wasted time and technical debt due to bad results causing duplications of data.
Role
Our design team during this effort was made up of, a researcher, a design director, a producer, and myself as the lead designer. As the lead UI/UX practitioner on the team, I was responsible for finding and synthesizing comparative analyses of search applications, exploring low fidelity UX designs, moderating workshops and usability sessions, turning insights and concepts into high fidelity experiences, and delivering code ready prototypes to business and development partners, essentially leading support throughout the whole agile iterative process.
Information Architecture Design
The CRM we are building is a multi year process and covers the modernization of 20-30 year old legacy platforms or the creation of brand new systems.
Here is a sample of the high level IA:
Low Fidelity Designs
With our problem and business requirements defined, along with the research of comparative applications synthesized into the most utilized functionalities, it was time to begin exploring low fidelity experience flows.
Each functionality is it’s own experience
Non Member Views
This experience was designed to handle the functions the MSR needs to handle while not actively on a call.
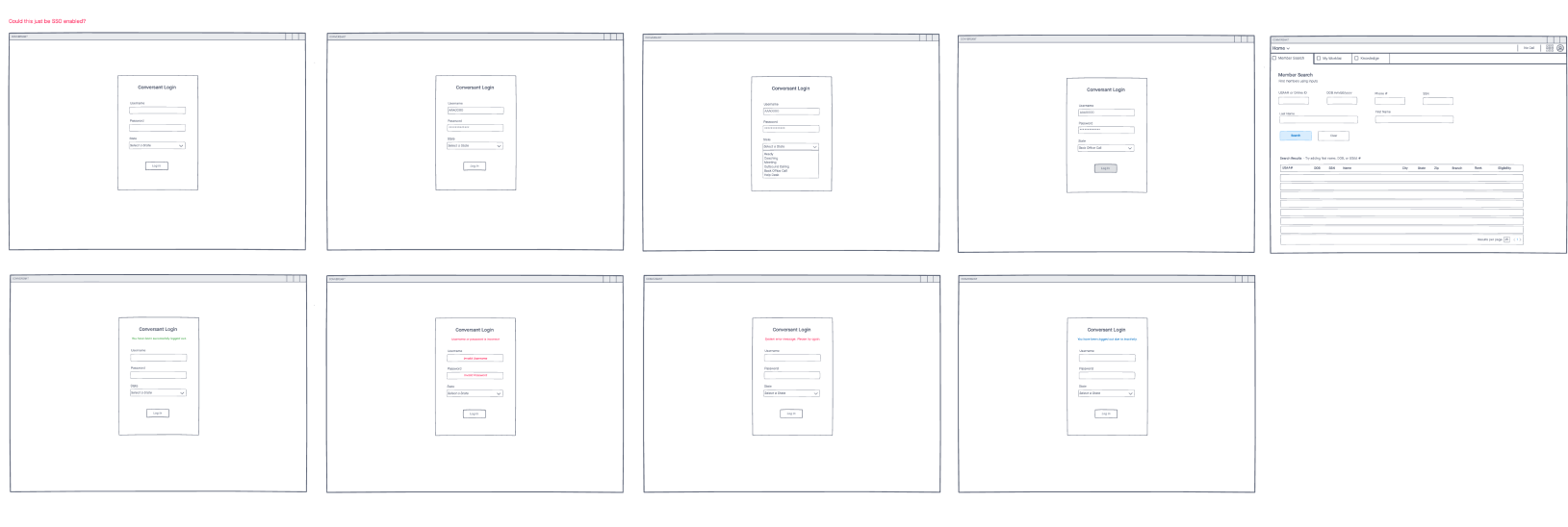
Log In/Off Experience
The design for handing view states or states of authentication were necessary for compliance.
The Complexity of Search Engines
Initial Exploration.
This stage was 1 part researching how common search engines actually work in the wild and 1 part figuring out how our customers actually want to search.
Refined Exploration.
It was at this stage where the type of search capabilities and features were starting to be defined and prioritized. Getting here was a combination of individual exploration and cross channel collaboration for tech and business feasibility.
Low Fidelity Concept Testing
In order to gather some customer insight and feedback, we needed to provide a suggested experience and get real user’s feedback. My role in this part of the research was to design all of the low fidelity experience flows, as well as moderate and/or take coded digital notes and then theme that information. These session were held virtually which added another element of remote testing complexity.
Here is a sample of the low fidelity designs taken to user feedback sessions:
Session Setup and Process
For this particular multi year effort the team has established feedback sessions consistently on a bi-weekly schedule:
Here’s a standard process:
Moderator Guides and Coded Notes
Establishing consistent questions and digitizing notes streamline the data gathering and organizing processes.
Mural Board Synthesis and Documented BLUF Readout
The mural board is where all the data gets grouped and themed and the Readout is used as an accessible document for partners to get the bottom line up front.
Concept Testing Insights
Once we completed all the feedback and workshop sessions, we spent time to synthesize the outputs into actionable insights. We did this through creating themes and affinity mapping the coded notes. This method is a bottom-up approach of using utterances from each session to create high order inferences to help make rationale based design decisions.
HCD Free Listing Activity/Card Sorting
A standard HCD practice involving a time boxed free listing and affinity mapping exercise. Great for gathering a lot of perspectives quickly and chunking them into themes.
Member Search Sessions
What good is a ton of data if you can’t use it efficiently. Using digital coded note templates and creating themes and insights is prioritize and define what should be designed.
Launchpad Synthesis
Breaking down the feedback into themes and synthesis it into positive, negative, and recommendations.
Notes Synthesis
Every experience provides real user data and insights into the preferred setup and experiences to be designed.
Ideation and Exploration Phase
With our problem and business requirements defined, along with the research of comparative applications synthesized into the most utilized functionalities, it was time to begin exploring high fidelity experience flows.
Contact Timeline Exploration
MSR Notes Exploration
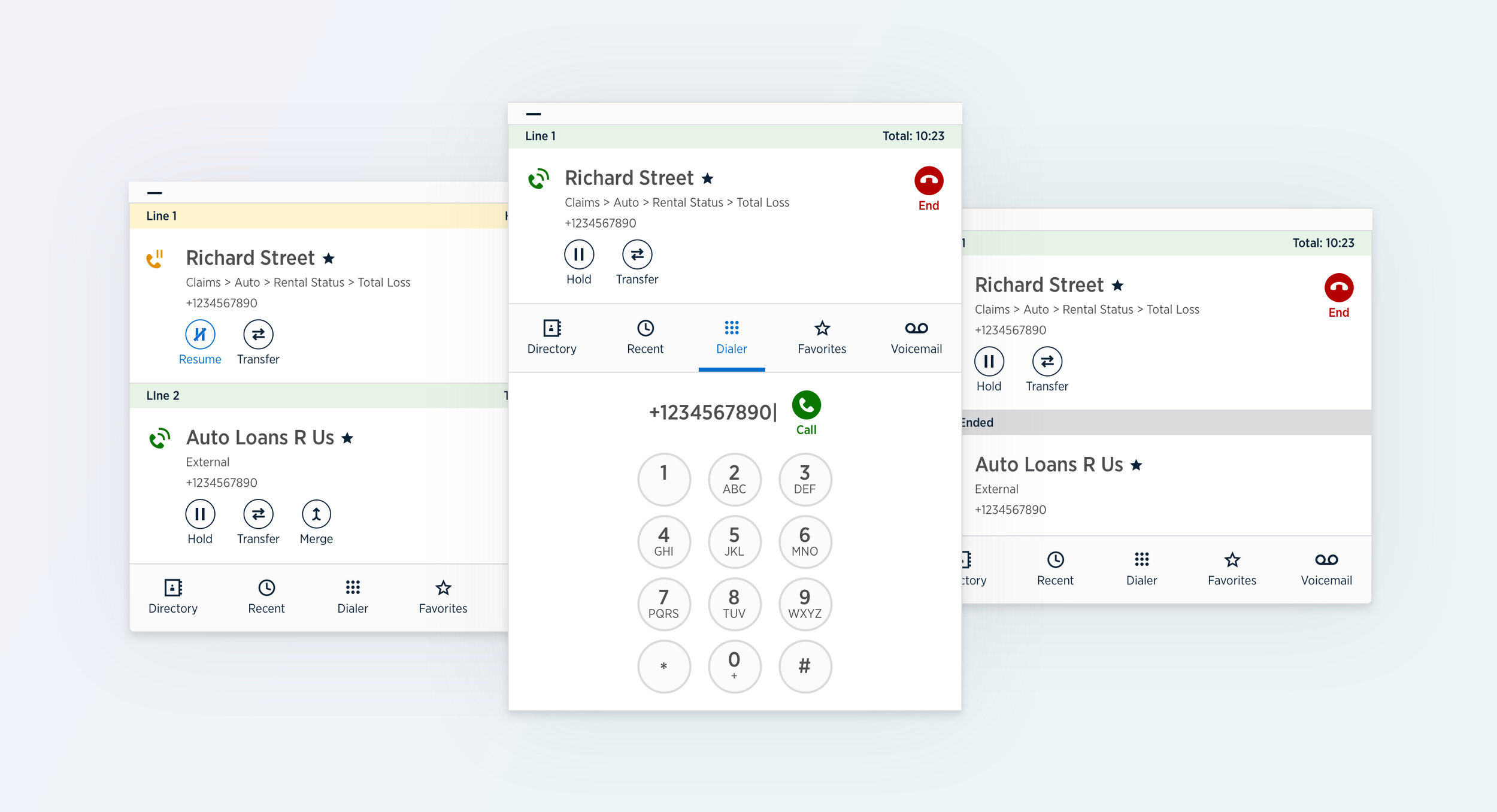
MVP High Fidelity Designs
With the synthesized data a hand to either validate/invalidate or encourage additional capabilities it was time to turn those Low Fidelity concepts into a High Fidelity application. My role in this was to lead design the high fidelity experiences, making sure to meet customer needs as well as compliance and accessibility.
Member Notes
Contact Timeline
Log In/Off
Branding and A11y
In addition to designing the functionality for this long term effort, I was also involved in designing the overall Brand of the applications and implementing accessibility.
CRM applications Icon and Branding designs.
Final options for CRM applications
A11Y Callouts on focus order and tab order.
A11Y component guidance