Biometric Authentication
Project Overview
USAA has always been a leader and strong advocate for security innovations. Between 2013-2016 the push to move away from using a traditional single factor authentication, such as username and password, into using a multi-factor authentication, such as fingerprint, facial and voice recognition, became one of the most important technology advances in security for USAA and their members. This giant step directly addresses safeguarding personal information from being harvested during data breaches and social engineering tactics by focusing on what you have and who you are rather than just what you know which is easily targeted for theft.
What is Multi-Factor Authentication?
The goal of MFA is to create a layered defense that makes it more difficult for an unauthorized person or system to access a target. The three main types of MFA at that time were:
Things you know (knowledge), such as a password or a PIN.
Things you have (possession), such as a smartphone, tablet, physical ID, or smartwatch.
Things you are (inference), such as a biometric like fingerprints, voice recognition, facial recognition.
Other advanced factors include: Location and Behavior factors.
What was the Impact?
USAA became the first fin tech company to introduce Biometric multi-factor authentication using facial recognition, voice recognition, and fingerprint Touch ID capabilities. USAA became the winner of the 2015 ISE North America Project Award, https://ten-inc.com/ise/north_america/default_2015.asp. USAA also reached over 1 Million Enrollments (~30% of the mobile users).
Role
Our product team during this effort was made up of a full agile scrum team, including multiple developers, security architects, and myself as the lead designer. As the lead UI/UX practitioner on the team, I was responsible for the entire user experience from exploring low fidelity UX designs, field testing designs and prototypes in real environments with real people, and turning insights and concepts into high fidelity experiences, and supporting the process throughout the entire life cycle of the product. During this effort, our Design team was very small with myself and one other designer allocated to multiple efforts. Our chief design office was also not established.
IA Design
At the beginning of the effort the team worked through many technical and design related Information Architecture map designs. The goal of this was to establish user flow paths for enrollment and verification for a variety of potential login options.
Here is a sample of the IA:
Low Fidelity Design
Once we understood our security goals, technical abilities, and overall user flows it was time to begin exploring and iterating on the user experience design. My role involved designing all of the low fidelity experience flows.
Here is a sample of some digitized wireframe low fidelity designs:
First Iteration Designs
The goal here was to begin to understand each step of the user flows mapped to the IA and accounting for happy and unhappy paths.
Here is a sample of those original flows:
Field Testing
Biometric Authentication applications force the design to flex beyond 2d graphical user interfaces, really requires not only the ability to create static graphic designs but to also understand how those designs interact with space and environmental factors, such as low lighting or heavy noise or distractions, as well as comprehending what standard social norms occur and how to design for human behaviors.
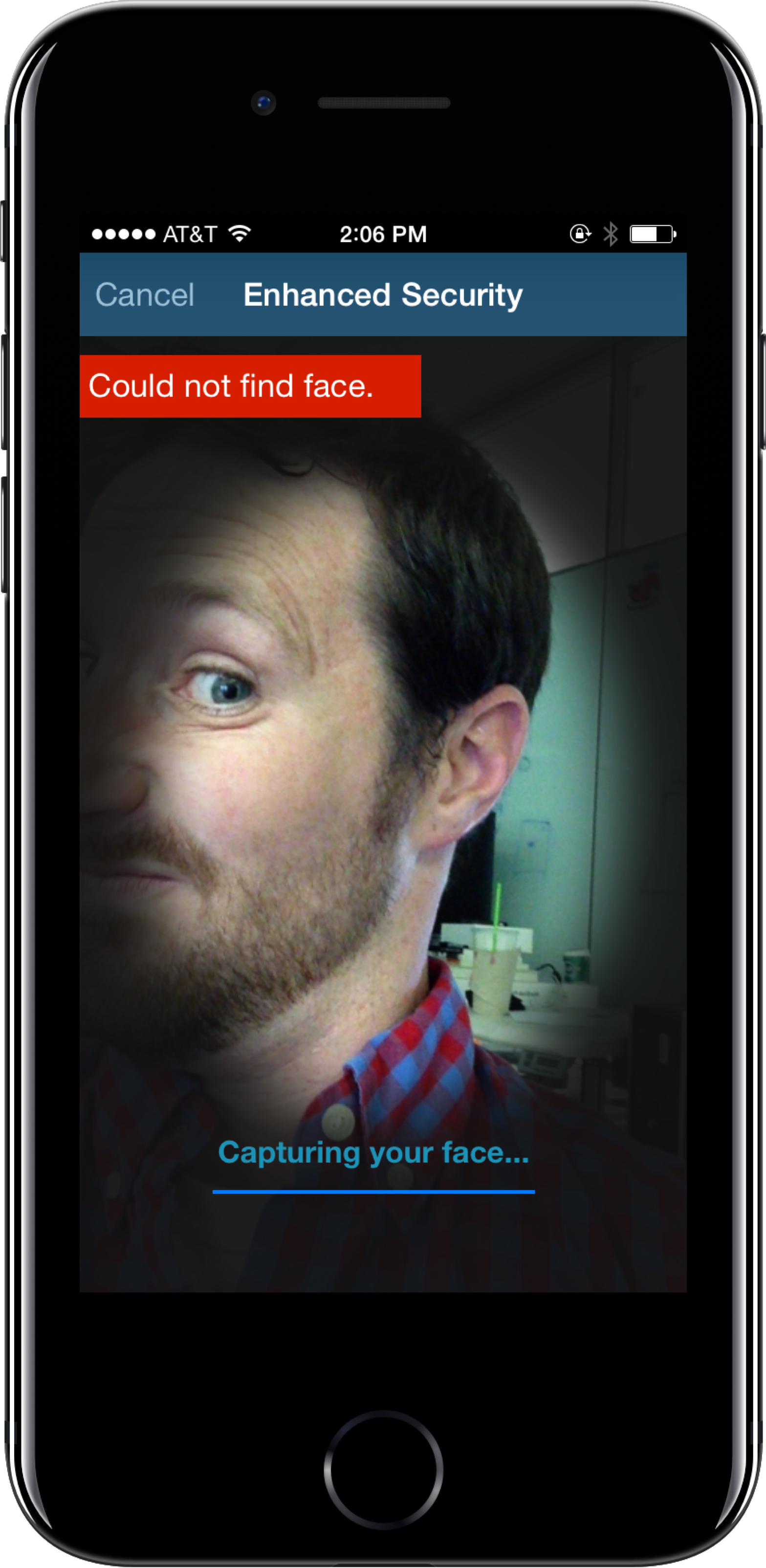
1st iteration of the design testing face recognition in a real environment.
Testing how the fail scenarios worked.
At this time our main usability was guerrilla feedback and testing on fellow coworkers.
One of the biggest findings was handling users with glasses that often reflect and can’t capture face geometry.
Findings
After doing numerous field testing we were able to determine many insights and findings:
Users at this moment in time were using the fashionable over head view with slight angle and ‘duck face’ selfie style captures which were abysmal for catching face geometry.
Face capture in low light was not as big of an issue as predicted, for a solution we were able to to turn on flashlight or use camera’s own screen light to provided needed light.
To avoid identify theft we also incorporated liveliness detection, which required the user to blink to activate.
Voice recognition was the biggest hurdle as it required the user to enroll by recording their voice at least 3 times saying the same phrase, this lengthy process was suboptimal and bailout rates were high.
Fingerprint ID was by far the fastest and most reliable to enroll and validate.
High Fidelity Iterations
After doing field testing it became aware that each individual type of multi-factor authentication was it’s own user experience. This understanding required many iterations in design and guerrilla field testing and usability to create an optimal design. My role involved designing all of the high fidelity experience flows.
Here is a sample of facial recognition high fidelity iterations:
Production High Fidelity Designs
After exploring many low and high fidelity experiences, determine actual user behaviors and needs, I decided to move forward with a high fidelity app design. My role in this was to lead design the high fidelity experiences, making sure to take customer needs, human behaviors, environmental factors, and future tech opportunities and integrate them into feasible solutions.
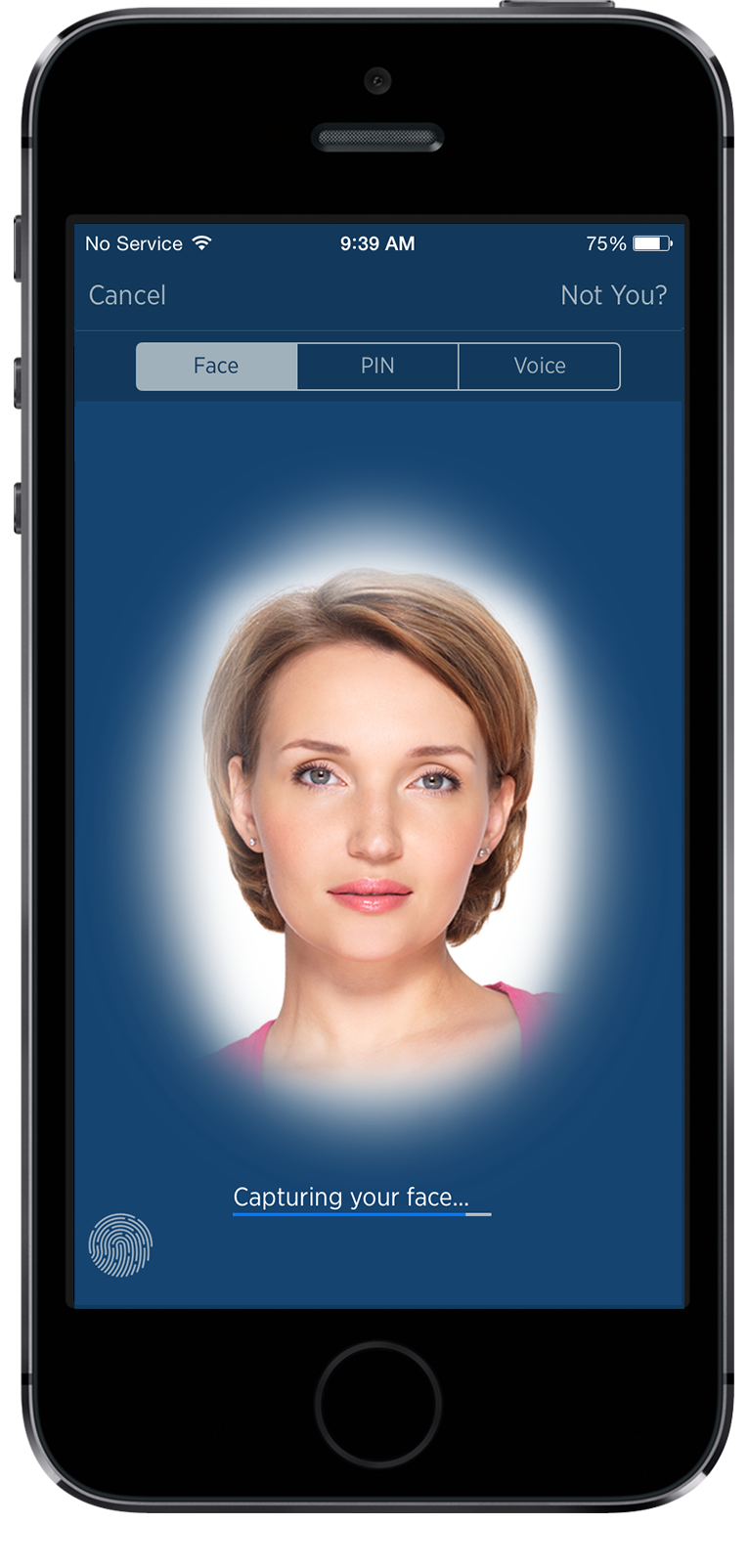
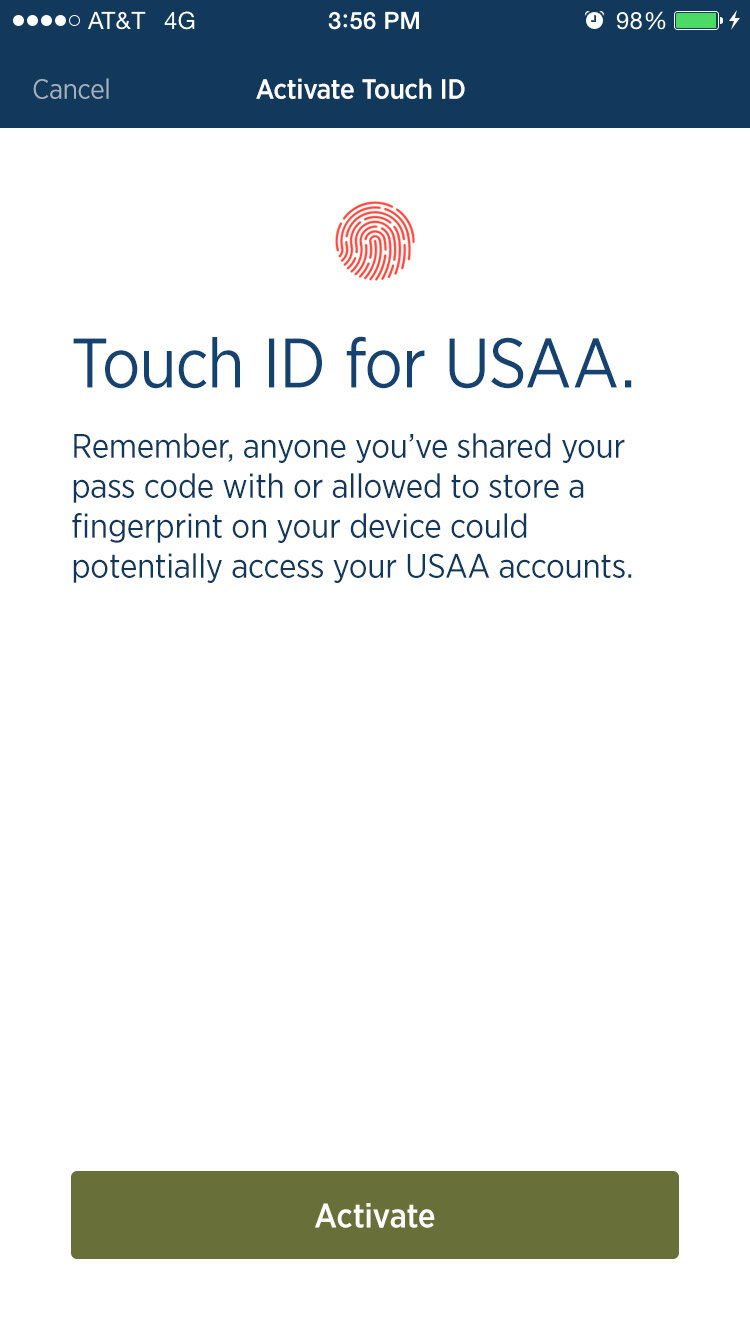
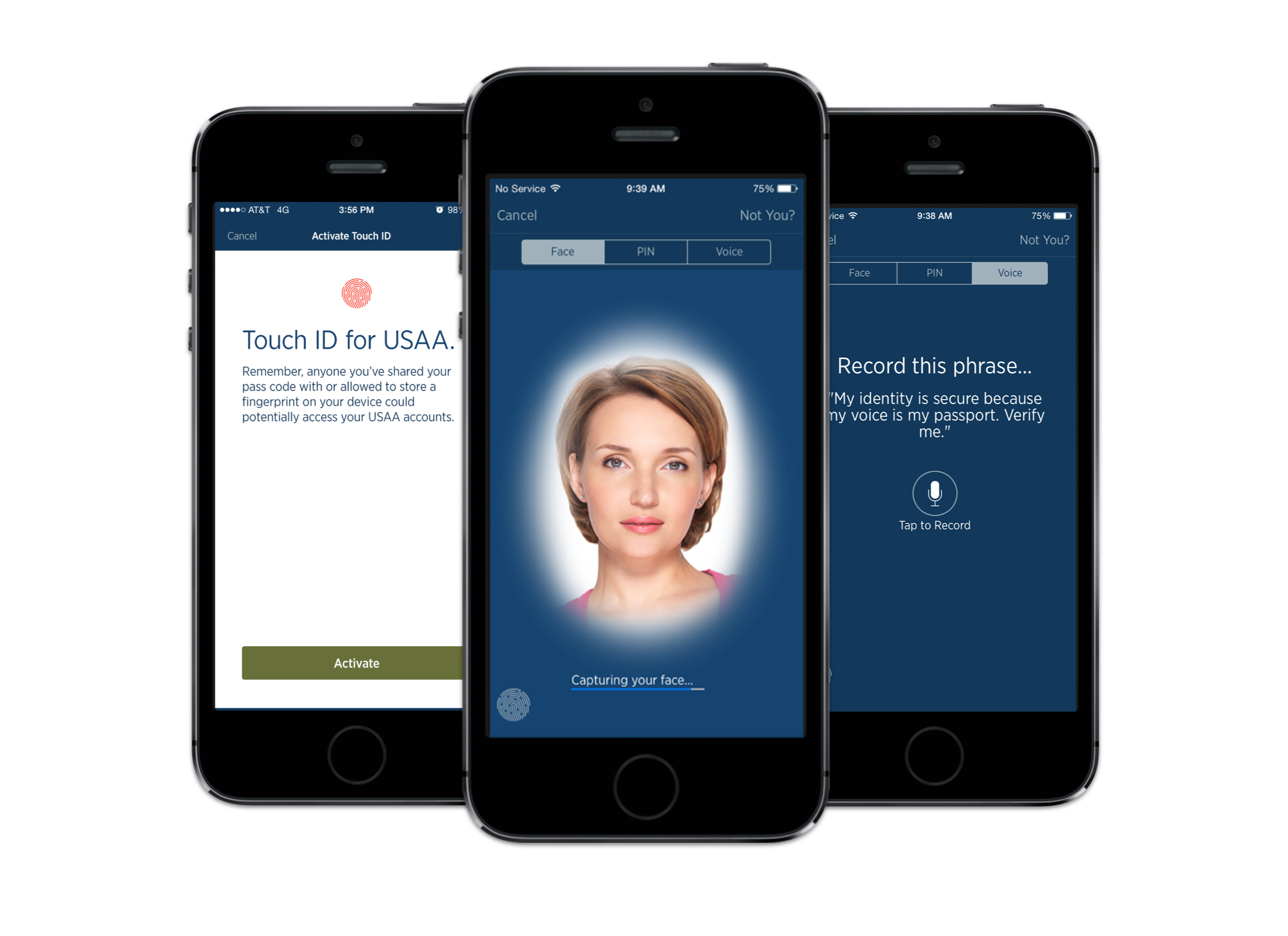
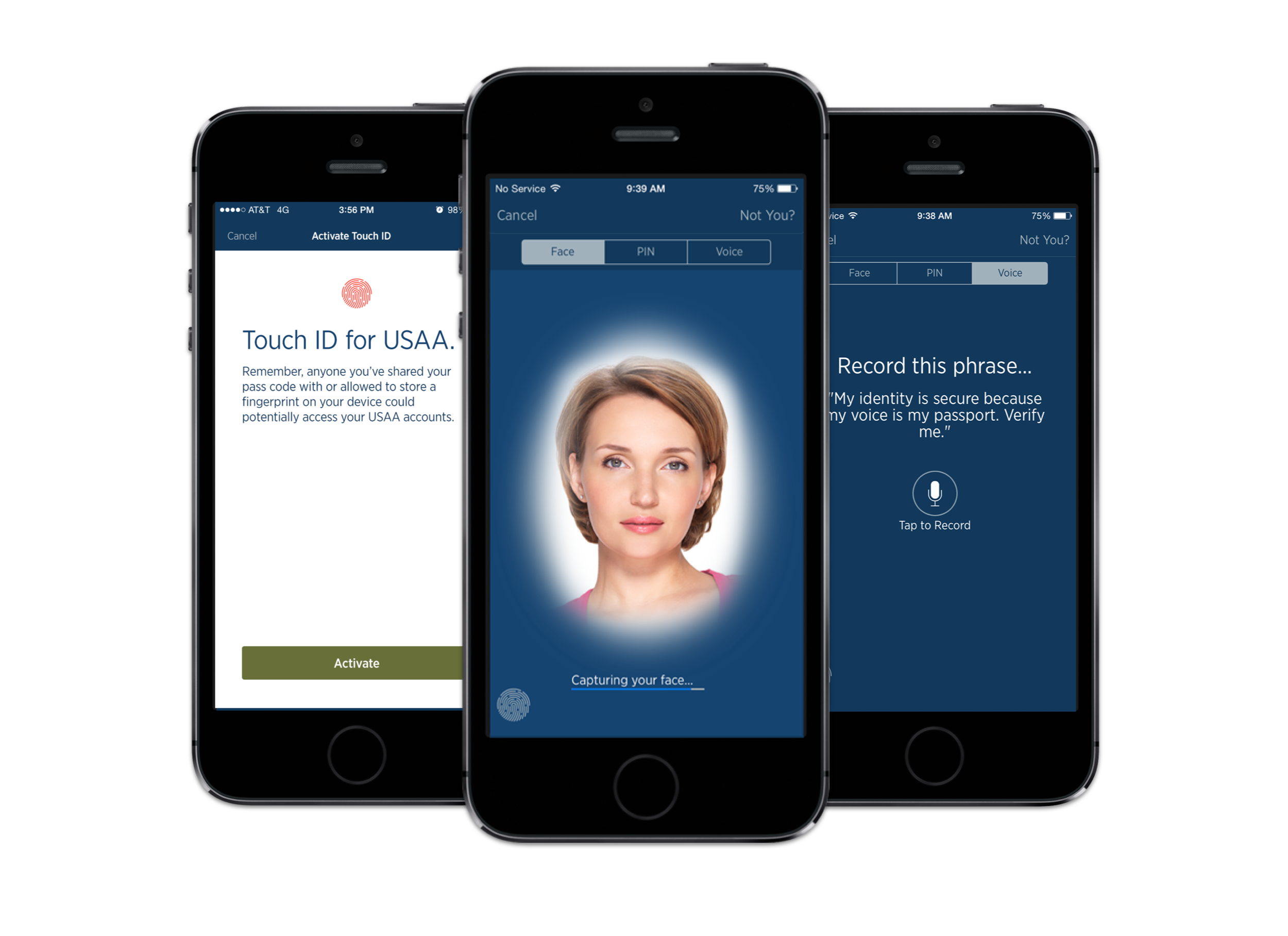
Here is an example of the solutions provided:
Ability to enroll in facial, voice, fingerprint Touch ID.
Ability to validate authentication using facial, voice, and fingerprint TouchID capabilities.
Designed for both native iOS and Android devices through multiple os upgrades.
Here is a sample of the final high fidelity designs: